ليست مفاجئة بظهور عامل مؤثر جديد في محرك بحث جوجل، دومًا ما اعتدنا على التجديد في جوجل، ولكن الخبر الجيد بأن تأثير العامل المؤثر الجديد له موعد مُحدّد!
حيث أعلن جوجل عن أن مؤشرات آداء الويب الأساسية أصبحت إحدى العوامل المؤثرة في السيو (تحسين محركات البحث) وأصبح إجباريًا على أصحاب المواقع الإلكترونية تهيئة مواقعهم مع هذه العناصر وإلا ستلقى بنتائج سلبية ثم تراجع في ترتيب صفحاتهم في صفحة محرك البحث.
ما هي مؤشرات آداء الويب الأساسية؟
هي مجموعة من العناصر الحيوية متواجدة في كافة صفحات المواقع الإلكترونية. ويجب قياس آداء هذه العناصر من قِبل أصحاب المواقع الإلكترونية كونها أصبحت عامل مؤثر في السيو.
وجدير بالذكر أن مؤشرات آداء الويب الأساسية تمثل وُجهًا مميزًا لتجربة المستخدم وهذا ما قاد جوجل لاعتبارها ضمن العوامل المؤثرة في محركات البحث.
وسيندرج العامل المؤثر الجديد تحت مسمى “تجربة الصفحة Page Experience” والذي موجود بالفعل ويضم عوامل هي بالفعل مؤثرة في محرك البحث وهذه العوامل هي:
- التوافق مع الموبايل
- التصفح الآمن
- HTTPS
- عناصر تشتت أو تمنع مشاهدة المحتوى (إعلانات بوب أب، نافذة للإشتراك بالنشرات البريدية..)
قياس مؤشرات آداء الويب الأساسية
قبل أن نكشف لكم بالتفصيل عن مؤشرات آداء الويب الأساسية ننوّه بأن هذه المجموعة قابلة للتطور بمرور الوقت حيث أعلن جوجل أنه قد يُضيف مقاييس جديدة كل عام على هذه المجموعة، وتركز هذه المجموعة على ثلاث جوانب من تجربة الصفحة وهي:
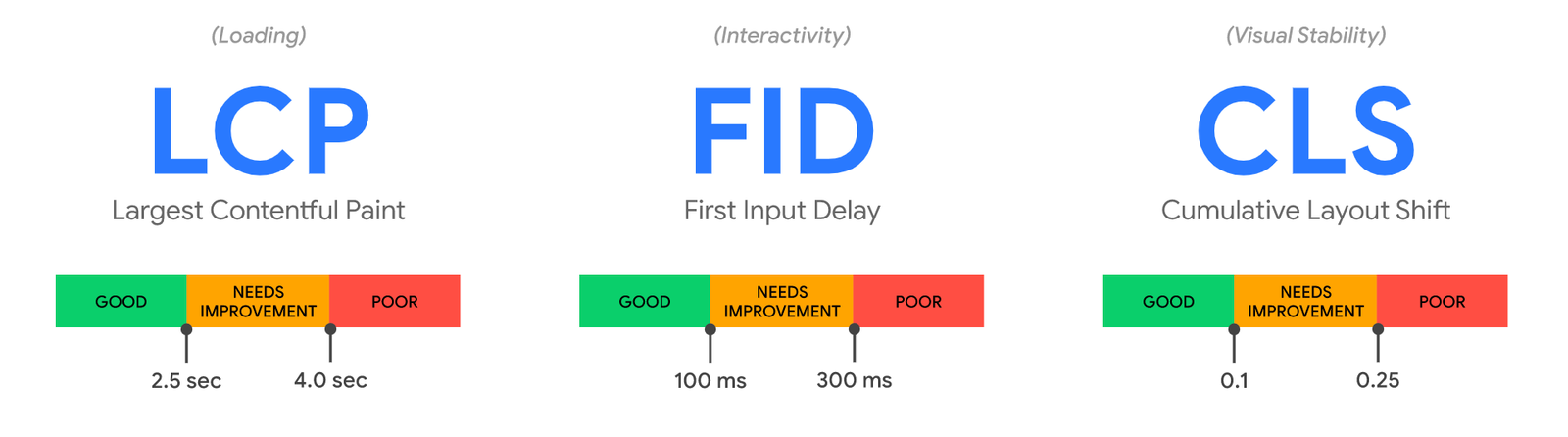
- التحميل LCP
- التفاعل FID
- الاستقرار البصري CLS
التحميل LCP
وهذه الحروف الثلاث اختصارًا لـ Largest Contentful Paint والتي تقيس سرعة عرض أكبر جزء من المحتوى بالصفحة. وسرعة التحميل الجيدة خلال 2.5 ثانية.
معنى LCP بالتفصيل: هذا العنصر متعلق بسرعة الوقت المستغرق لعرض أكبر عنصر محتوى مرئي في الصفحة منذ لحظة طلب المستخدم لرابط الموقع URL. عادة العنصر المرئي الأكبر حجمًا في الصفحة يكون عبارة عن صورة أو فيديو أو حتى مجموعة نصية، وهذا العنصر ذات أهمية قصوى نظرًا لكونه يُصيب المستخدم بالإحباط والخروج من الصفحة فورًا أو بالشعور الجيد نظرًا لظهور عناصر الصفحة بسرعة.
تنويه: القيمة في هذا التقرير تعبّر عن القيمة التي حصلت خلال ما نسبته 75% من الزيارات الحادثة لهذه الصفحة.
التفاعل FID
وهذه الحروف الثلاث اختصارًا لـ First Input Delay والتي تقيس مهلة الاستجابة لأول عملية تفاعل مع أي عنصر من عناصر موقعك من قِبل المستخدم. وللحصول على تجربة مستخدم بدرجة جيد يجب أن تكون المدة الزمنية التي تسمح للتفاعل الأول لا تزيد عن 0.1 ثانية.
معنى FID بالتفصيل: واضح من مسماها، مهلة الإدخال الأول أو مدى تأخر الإدخال الأول، وهو عبارة عن الوقت المستغرق منذ لحظة تفاعل المستخدم مع صفحة موقعك في المرة الأولى وحتى لحظة استجابة المتصفح لذلك التفاعل.
وللتوضيح أكثر فإن هذا المقياس تحصل عليه عند محاولة المستخدم النقر على أي عنصر في الصفحة على سبيل المثال نقر على أحد أزرار موقعك التي تنقله من صفحة لأخرى، فإن المدة الزمنية بين لحظة نقره على ذلك الزر ولحظة استجابة المتصفح لتلك النقرة هي المقياس لهذا العنصر.
وتندرج أهمية هذا العنصر بأن المستخدم أحيانًا يدخل لصفحة معينة في موقع ما ويضغط على أحد ازرار الموقع ولكن يلاحظ بعدم وجود استجابة لذلك الزر فيشعر بالإحباط بالطبع وأول قراره يأخذه هو مغادرة موقعك كذلك، لذا اعمل بجد لجعل هذه المقايس لا يزيد عن 0.1 ثانية.
تنويه: القيمة التي تحصل عليها عند قياس هذه الصفحة تمثل القيمة التي ظهرت خلال 75% من زيارات هذه الصفحة، ما يعني أن 75% من الزيارات الحاصلة على هذه الصفحة حصلت على هذه القيمة أو أفضل.
الاستقرار البصري CLS
ويقيس الاستقرار البصري مدى التغيرات الحادثة على التصميم أثناء تحميل الصفحة. وللحصول على تجربة مستخدم بدرجة جيد يجب المحافظة على مقياس لا يزيد عن 0.1 ثانية.
معنى CLS بالتفصيل: بالضبط هذا العنصر يتحدث عن نسبة تغيّر التصميم في الصفحة خلال مرحلة التحميل وتُقاس النتيجة برقمين، إما 1 أو 0 حيث يُشير الرقم 1 إلى قيمة قصوى للتغيّر أي أن هنالك تغيّر وربما كبير، بينما يشير 0 إلى عدم وجود تغيير في تصميم الصفحة خلال مرحلة التحميل.
وتندرج أهمية هذا العنصر إلى كون المستخدم وخلال تفاعله مع الصفحة سيشعر بعدم الارتياح التغيّرات الحادثة في عناصر الصفحة وكما أشرنا فإن التغيّرات على التصميم يجب ألا تأخذ وقت أعلى من 0.1 ثانية لأن هذا سيتم ملاحظته ويبدأ بالتأثير السلبي كلما زاد الوقت.
تنويه: القيمة التي تظهر لك عند فحص سرعة CLS هي أدنى نتيجة ظهرت خلال زيارة ما نسبته 75% من الزوار لهذه الصفحة.
وهذه الصورة توضح كل عنصر ودرجاته الثلاث متضمن وقت كل درجة: جيد، بحاجة للتحسين ورديء..

موعد تطبيقها
هو الخبر الجيد الآن لكافة أصحاب المواقع الإلكتروني وهو أن جوجل أتاح للجميع الفرصة للعمل على تحسين هذه المقاييس الثلاثة قبل تطبيق العامل المؤثر الجديد، حيث يبدو أن تأثر نتائج البحث بهذا العامل لن يكون قبل نهاية العام الحالي وبداية العام المقبل.
ماذا عن أهمية المحتوى؟
ماذا لو أن هنالك موقعين أحدهما لديه ثلاثة مقاييس بدرجة “جيد”، والآخر لديه درجة “متوسط” أو “رديء”، وكان الموقع صاحب المقياس الجيد بمحتوى أقل علاقة بالكلمة البحثية التي أجراها المستخدم في محرك البحث مقارنة بالموقع ذات المقياس “رديء أو متوسط”، فهل هذا يعني حصول الموقع الأول على ترتيب أعلى من الموقع الثاني؟
رغم أهمية عامل مؤشرات آداء الويب الأساسية إلا أن الموقع صاحب نتيجة البحث الأكثر علاقة سيحصل على تصنيف أعلى في صفحة محرك البحث من الموقع صاحب مقياس “جيد”، لأن جوجل بالنهاية يضع جام تركيزه في عرض النتائج على النتائج الأكثر علاقة بالكلمات البحثية للمستخدمين.
ولكن بحال كانت المحتوى لكلاهما ذات علاقة بالكلمة البحثية التي أُجريت، ولكن أحدهما لديه مقياس جيد والآخر متوسط أو سيء فإن صاحب المقياس “جيد” يحصل على ترتيب أعلى.
تأثير كبير على ترتيب نتائج البحث
من المتوقع أن يشهد هذا العامل عند تطبيقه تأثير ضخم وقلب للموازين في صفحة نتائج البحث، لأن المواقع ذات المحتوى الجيد ومقياس “جيد” ستكتسح تلك التي حصلت على مقياس أقل، لذا من المتوقع أن يشهد محرك البحث تغيرات جذرية في نتائج البحث وانقلاب لموازين المنافسة، ولهذا يجب بدء العمل الفوري على تحسين آداء المقاييس الثلاثة “LCP – FID – CLS”.
 مدونة الموقع العربي مقالات في التسويق الإلكتروني
مدونة الموقع العربي مقالات في التسويق الإلكتروني



